html
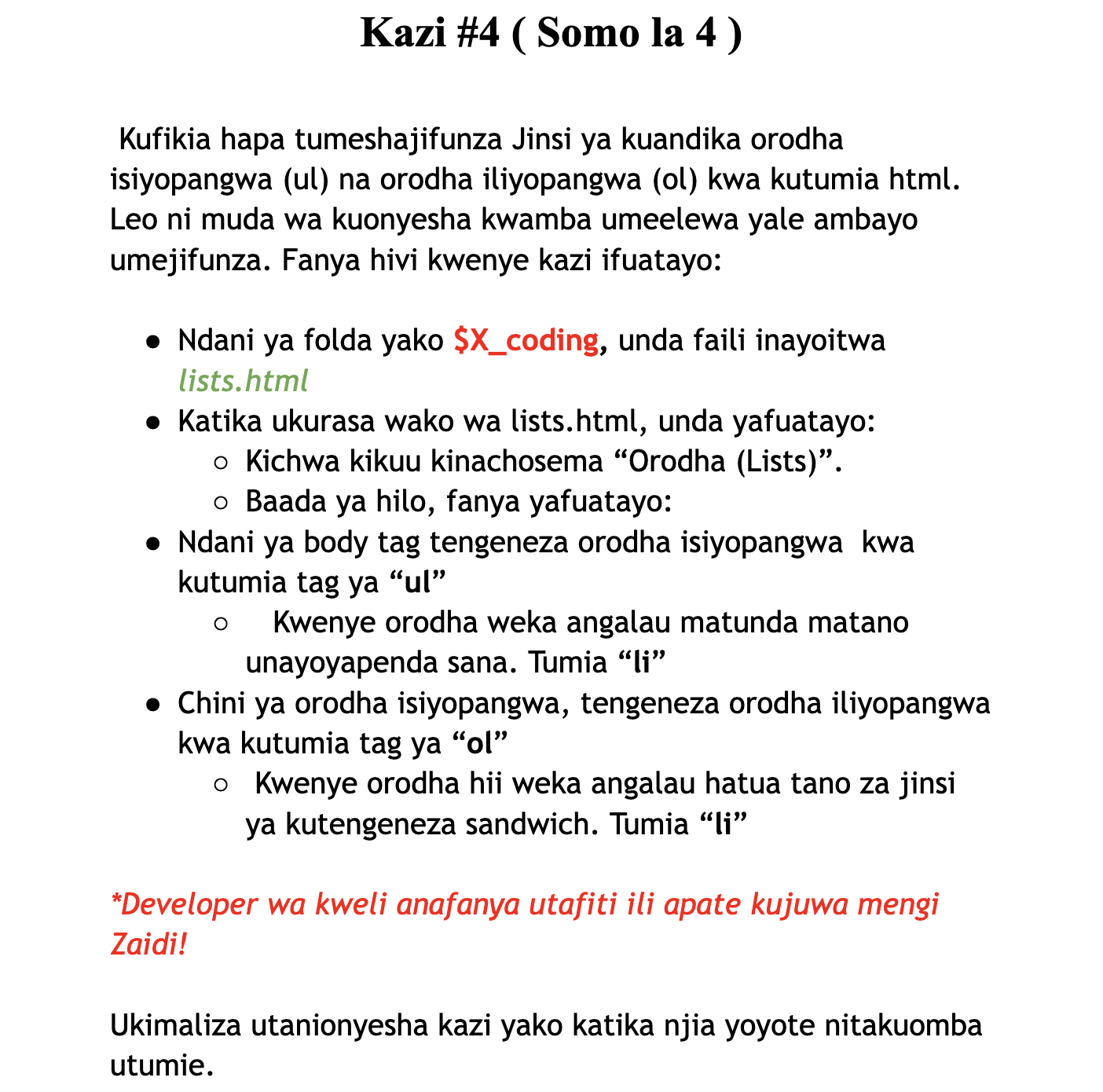
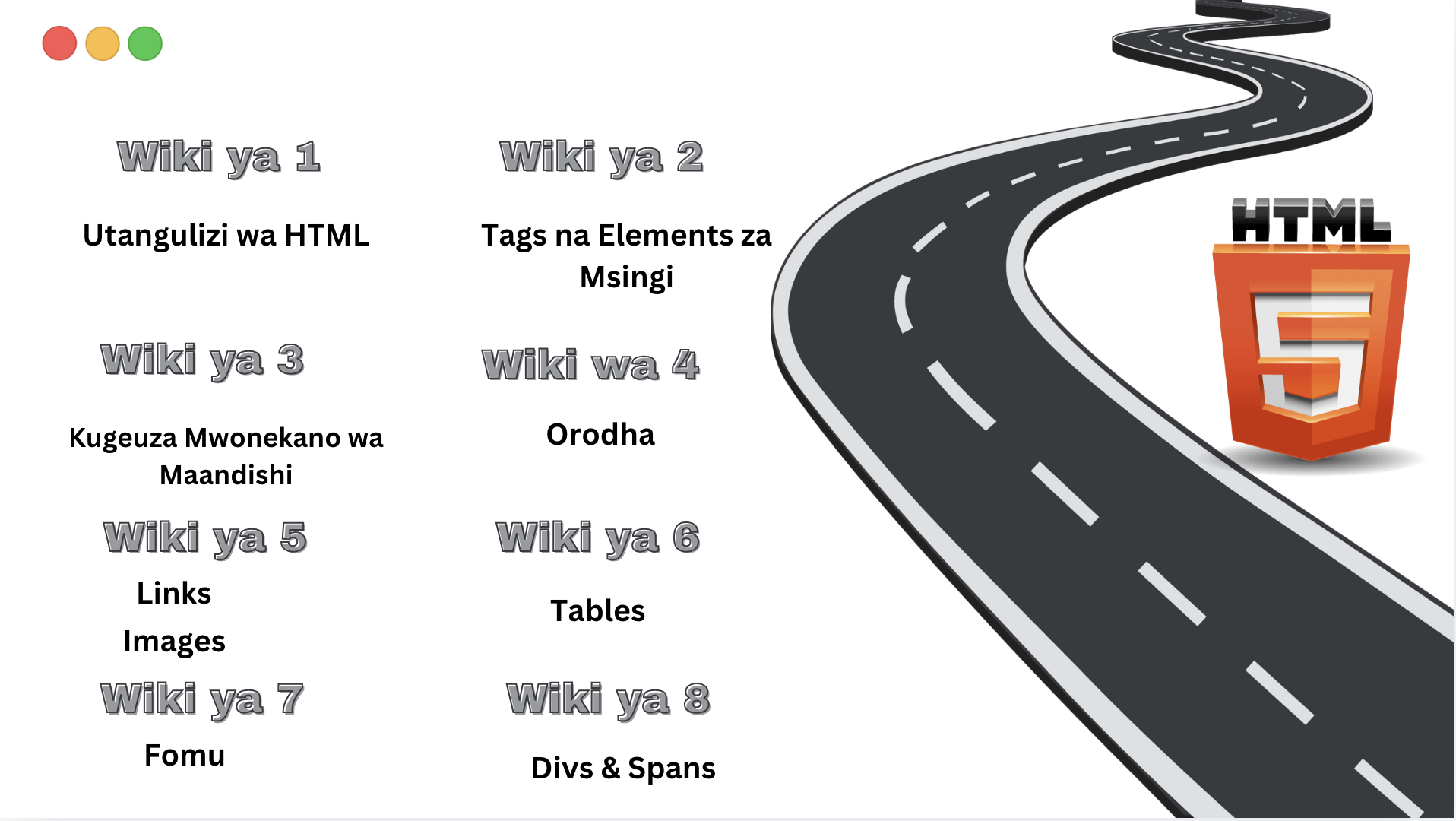
Ramani ya HTML

Miongozo

1
Somo la 1
Utangulizi wa HTML
Lengo la Somo hili
Baada ya somo hili utakuwa na uwezo wa kutengeneza ukurasa wako binafsi ambapo
umeandikwa kwa kutumia html.
Pia utaelewa maana ya mambo yafuatayo:
Html ni nini?
Tag ni nini?
Tag ni alama inayohusisha jambo lolote ambalo unataka kuweka kwenye kurasa. Kwa mfano Tunajuwa fungu ni Paragraph, kwa hiyo tag yake itakuwa <p> ...</p> . Tags nyingi zina kufungua na kufunga. Lakini si zote zinazofanya kazi kwa njia hiyo!
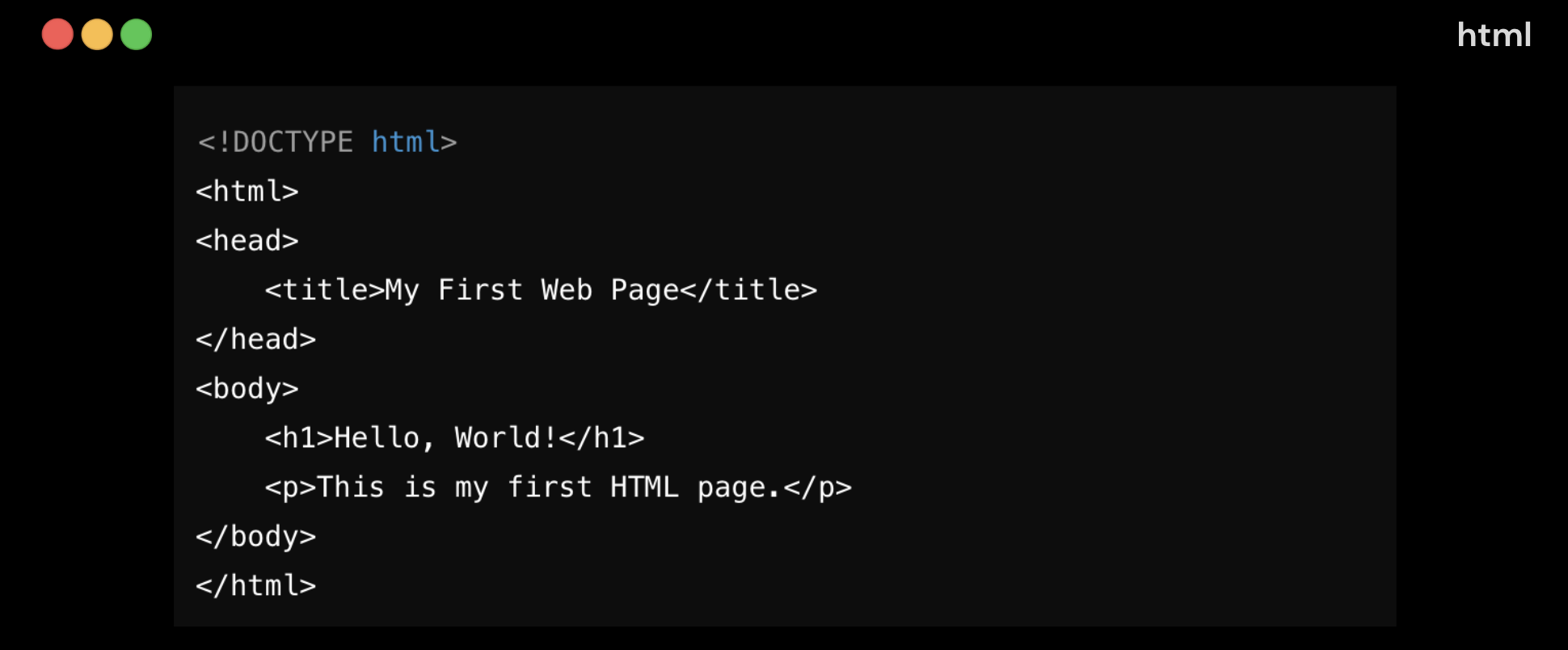
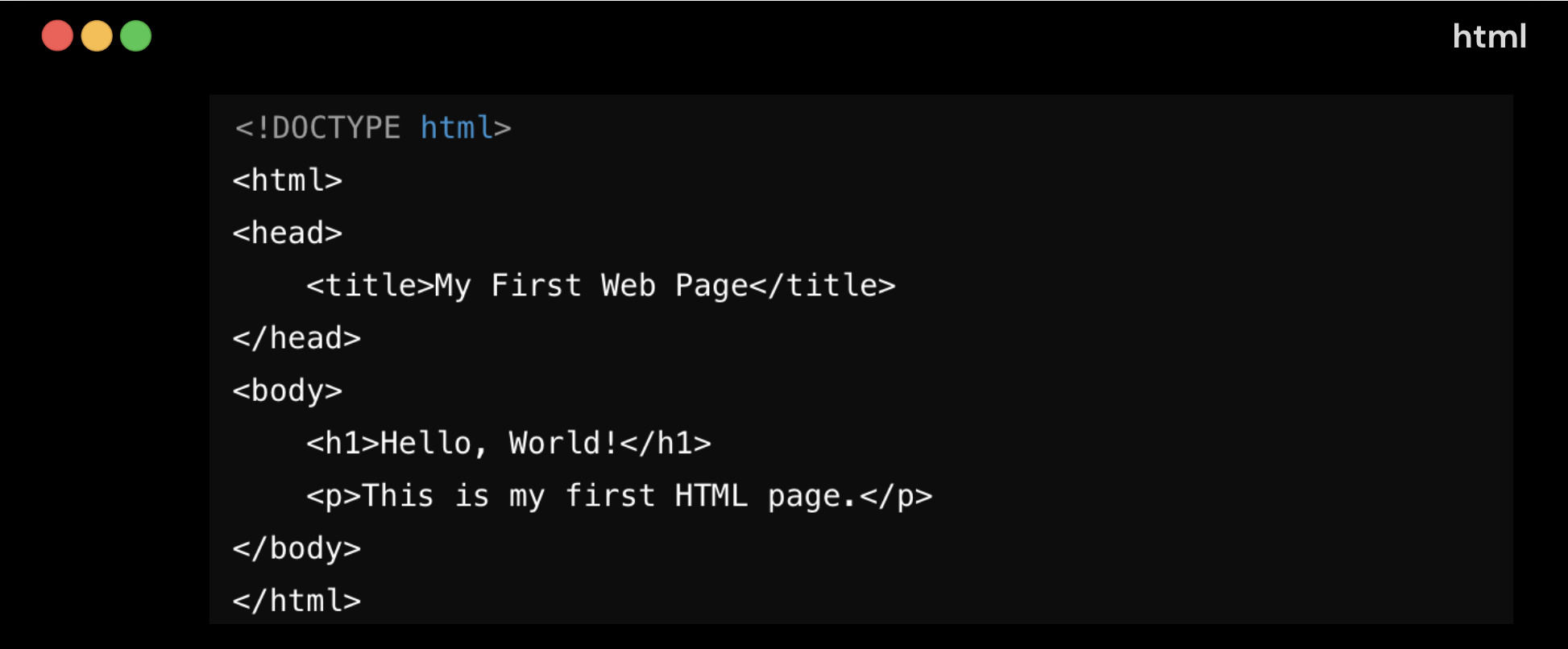
Muundo wa Msingi wa HTML:
( Mfano: Kifungu, picha, vichwa vya habari, video, viunganishi etc... )
Code

Video
Tumia Uliyojifunza

2
Somo la 2
Tags na Elements za Msingi
Lengo la Somo hili
Baada ya somo hili utakuwa na uwezo wa kutengeneza ukurasa wako binafsi ambapo
umeandikwa kwa kutumia html.
Pia utaelewa maana ya mambo yafuatayo:
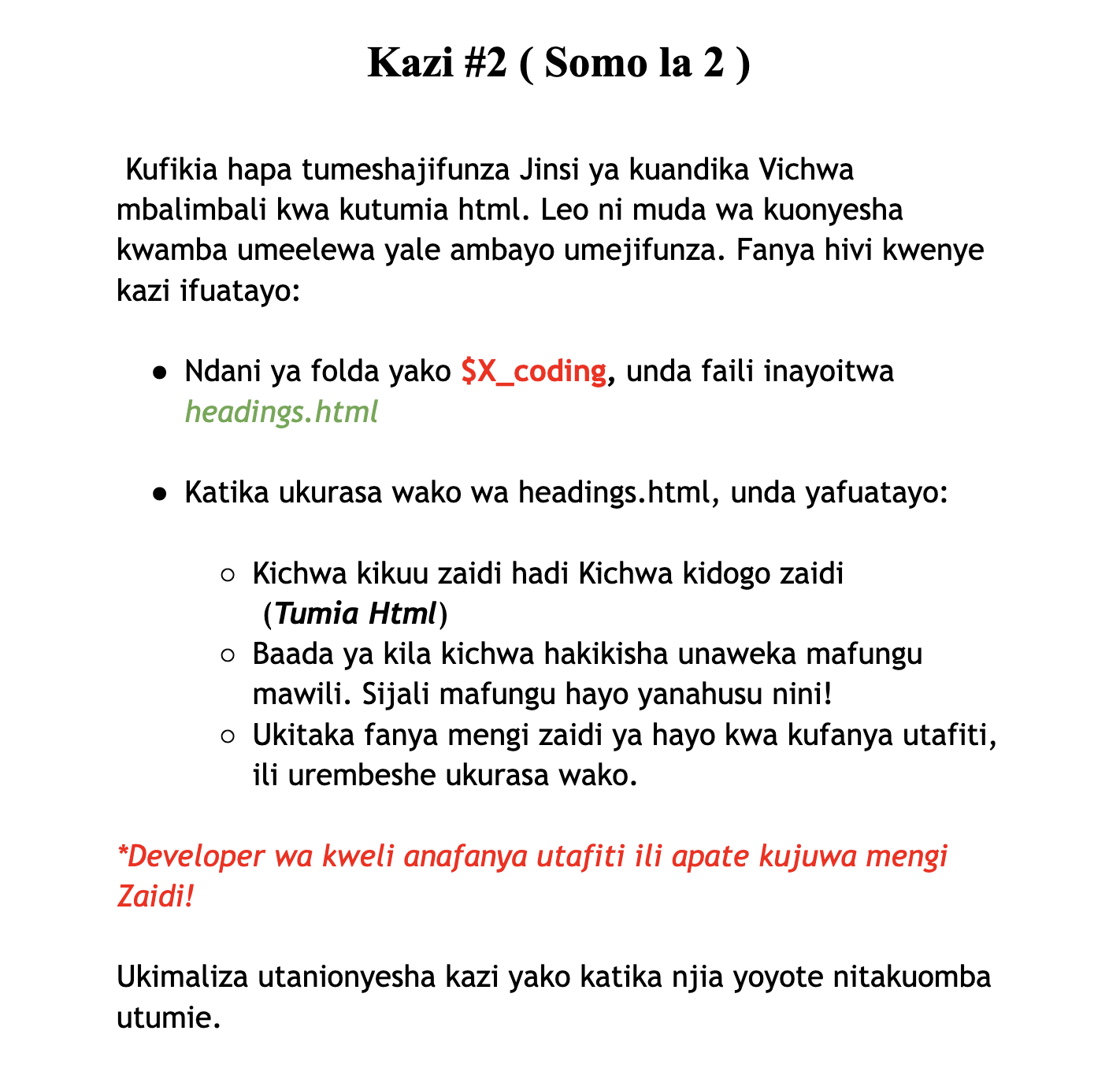
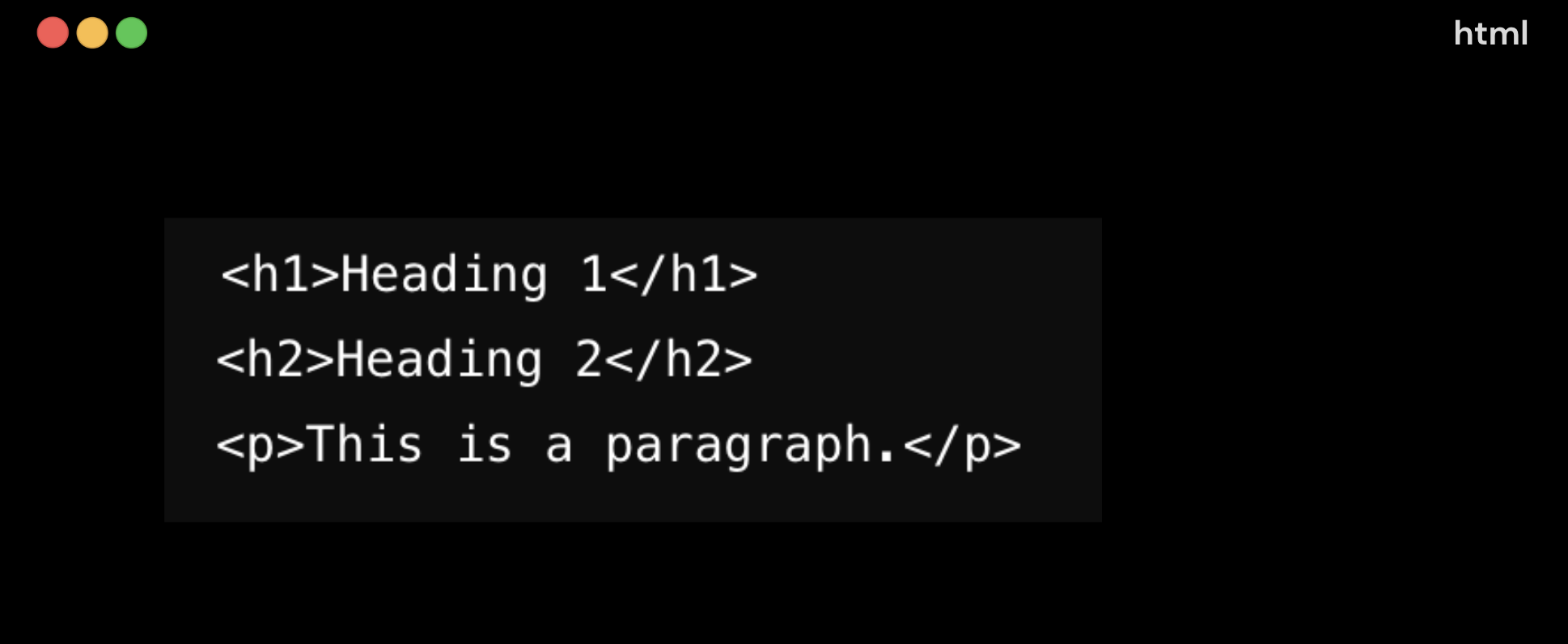
Vichwa (Headings)
Unaweza kutumia hizo tags kuandika hati ama documents ambayo itahusisha vichwa vikubwa na vidogo kwa kutumia html.
Kifungu (Paragraph)
Kila mara unapoandika vifungu utahitaji kufunga tag hiyo ya <p>
Unaweza kuendelea kufungua na kufunga mafungu yako,
na hiyo itakusaidia kuandika mafungu mengi karidi uwezavyo.
Mfano: <p> fungu </p>
Code

Si kila mtu ambaye ni mpenzi wa kusoma. Ndiyo sababu nimetengeneza video ifuatayo!
Ikiwa tayari umesoma hapo juu na umeelewa kwa kina mafasirio hayo, si lazima kutazama video hii. Lakini ukitaka kupanua zaidi ujuzi wako, na labda hukuelewa vizuri zaidi unaweza kuitazama video hapo chini!