

Masomo Yote Utakayojifunza Kwenye Kozi hii
Html

SOMO LA 1
Utangulizi wa HTML

SOMO LA 2
Tags na Elements za Msingi

SOMO LA 4
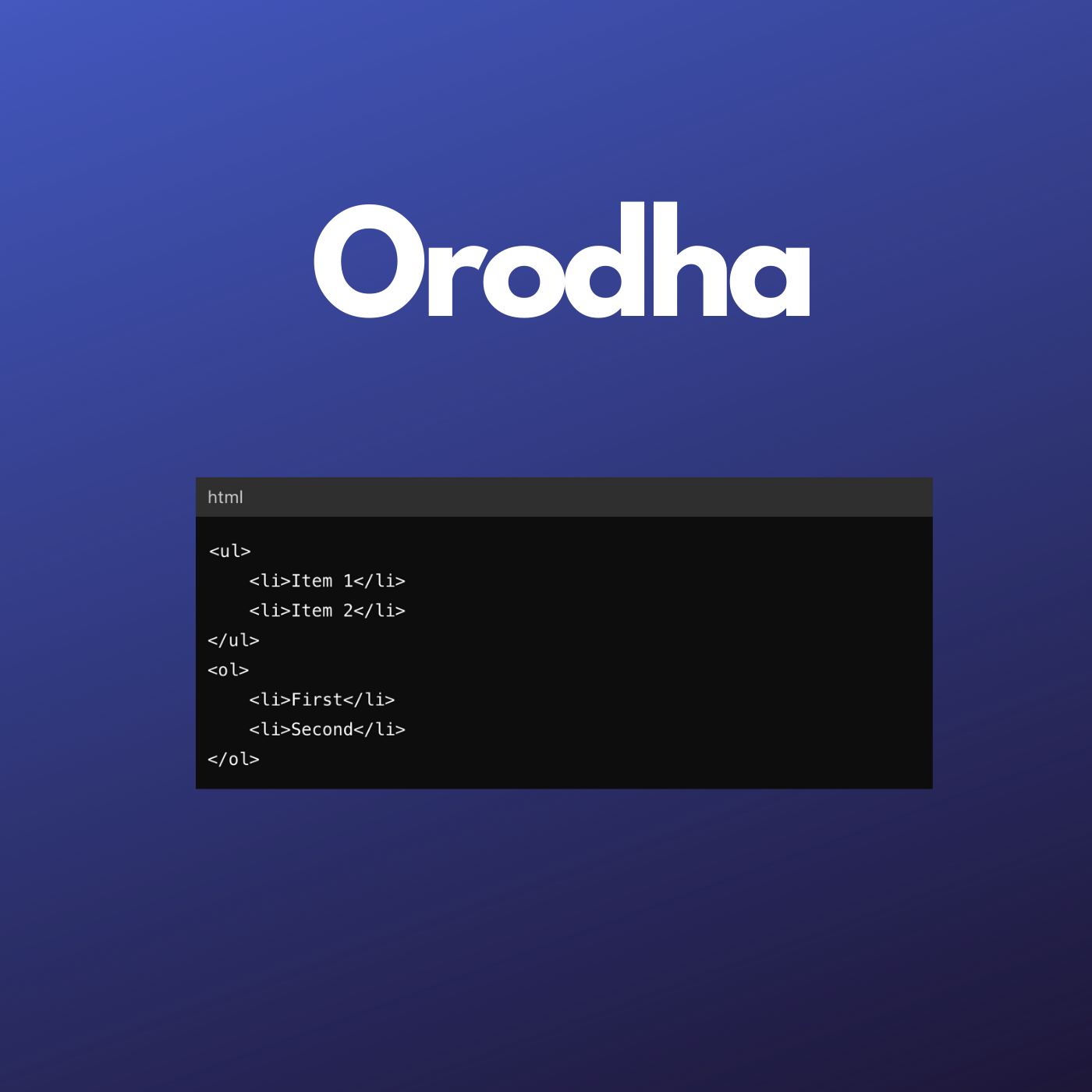
Orodha (List)

SOMO LA 5
Viunganishi (Links)

SOMO LA 6
Picha

SOMO LA 7
Majedwali (Tables)

SOMO LA 8
Fomu (Forms)

SOMO LA 9
Divs na Spans
CSS

SOMO LA 1
Utangulizi wa CSS

SOMO LA 2
Rangi na Backgrounds
Python

SOMO LA 1
Utangulizi wa Python

SOMO LA 2
Variables

SOMO LA 3
Data Types

SOMO LA 4
User Interface

SOMO LA 5
Loops

SOMO LA 6
Try & Except

SOMO LA 7
Functions

SOMO LA 8
Libraries

SOMO LA 9
Jenga Tovuti
Karibu kwenye Msafara wako katika kujifunza HTML! Iwe wewe ni mwanzilishi kamili au unatafuta kuboresha ujuzi wako, umefika mahali pazuri. Tovuti yetu imejitolea kukusaidia kuelewa misingi ya HTML. Hapa, utapata masomo ya hatua kwa hatua, mifano shirikishi, na nyenzo (resources) nyingi za kusaidia mchakato wako wa kujifunza.
Leo tutatayarisha mahali ambapo utakuwa ukiandikia Code zako. Kama tu jinsi kila mfanya kazi ana Ofisi yake au mahali pake anapopata vifaa vyake vyote vya kufanyia kazi, wewe pia utakuwa na sehemu yako pa kufanyia kazi zako zote. Sehemu hiyo kwa kingereza tunapaita “Code Editor”! Inapohusu mambo ya Coding, Pana Code Editors nyingi sana. Kwa hiyo watu wanachagua ni ipi ambayo wanapendelea kutumia. Mimi napenda kutumia Visual Studio Code au VS Code kwa ufupi. Kwa hiyo utahitaji mambo yafuatayo ili kufuatana nami: Computer ya aina ya Windows (Microsoft) au Mac OS (Apple). Ikiwa uko tayari basi fuatana nami kwenye video hapo chini!
Unaweza kupakuwa Visual Studio Code kwa kubofya hapa
