RAMANI YA CSS

Maelekezo

1
Somo la 1
Utangulizi wa CSS
Lengo la Somo Hili
Mwisho wa somo hili, utaelewa CSS ni nini na jinsi ya kuitumia kusanifu kurasa za wavuti.
Pia, utajifunza:
CSS ni nini?
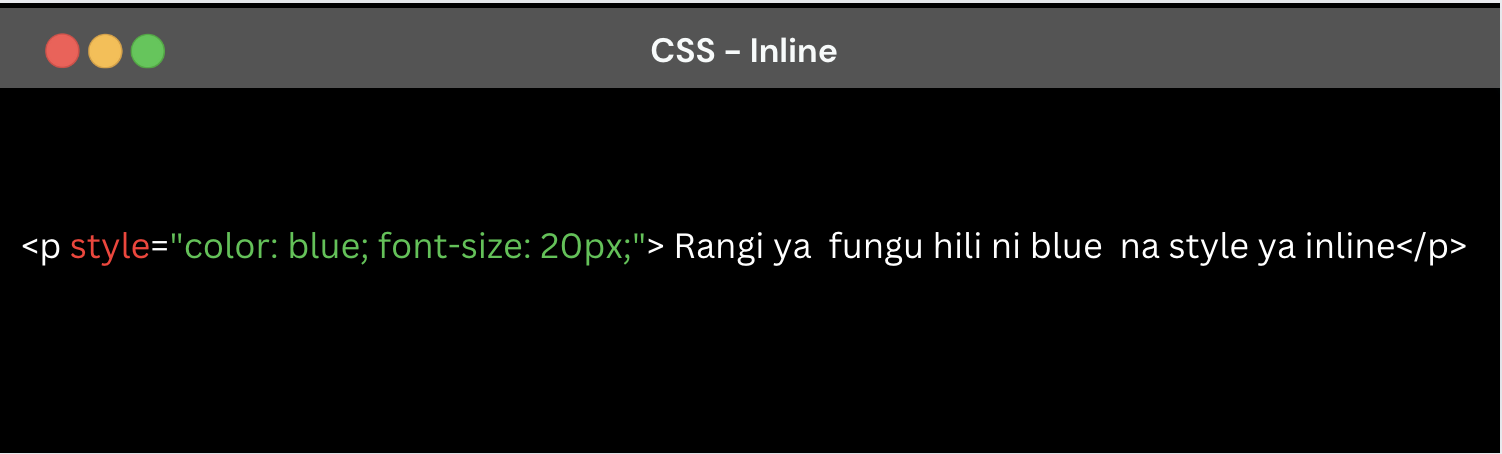
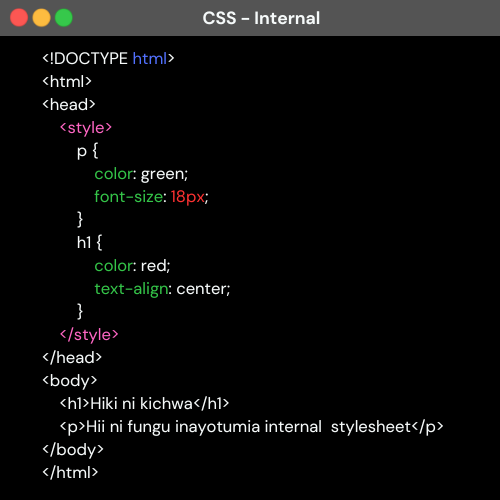
Jinsi ya Kutumia CSS
Sintaksia ya Msingi
selector { property: value; }style.
Si kila mtu anapenda kusoma. Ndiyo sababu nilitengeneza video ifuatayo!
Kama tayari umesoma maelezo hapo juu na kuyaelewa kikamilifu, kutazama video si lazima. Hata hivyo, kama unataka kupanua maarifa yako au hukuelewa maelezo vizuri, unaweza kutazama video hapa chini!
<style> kwenye sehemu ya <head> ya faili ya HTML.
Si kila mtu anapenda kusoma. Ndiyo sababu nilitengeneza video ifuatayo!
Kama tayari umesoma maelezo hapo juu na kuyaelewa kikamilifu, kutazama video si lazima. Hata hivyo, kama unataka kupanua maarifa yako au hukuelewa maelezo vizuri, unaweza kutazama video hapa chini!
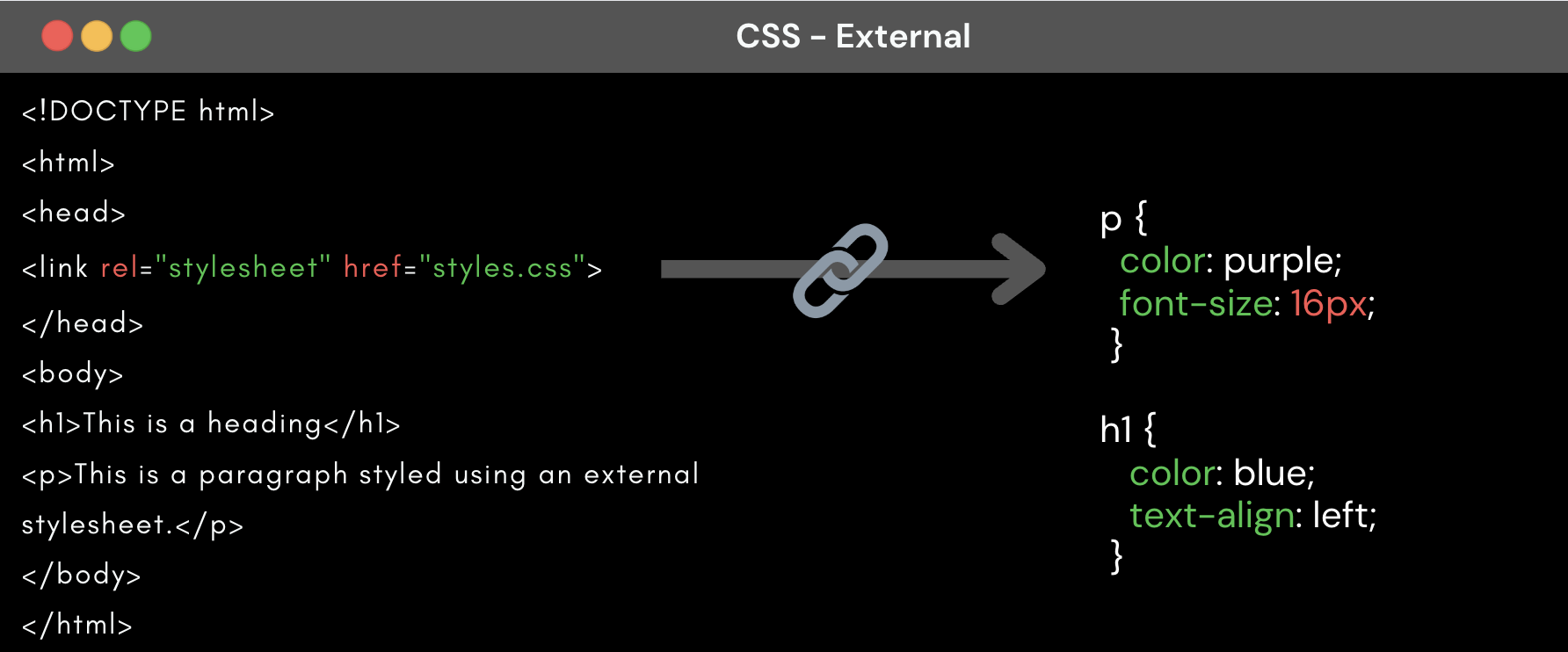
<link> kwa faili za .css za nje.
Si kila mtu anapenda kusoma. Ndiyo sababu nilitengeneza video ifuatayo!
Kama tayari umesoma maelezo hapo juu na kuyaelewa kikamilifu, kutazama video si lazima. Hata hivyo, kama unataka kupanua maarifa yako au hukuelewa maelezo vizuri, unaweza kutazama video hapa chini!
2
Somo la 2
Selectors za CSS
Lengo la Somo Hili
Somo hili litakufundisha jinsi ya kulenga na kusanifu vipengele maalum kwa kutumia selectors za CSS.
Pia, utaelewa:
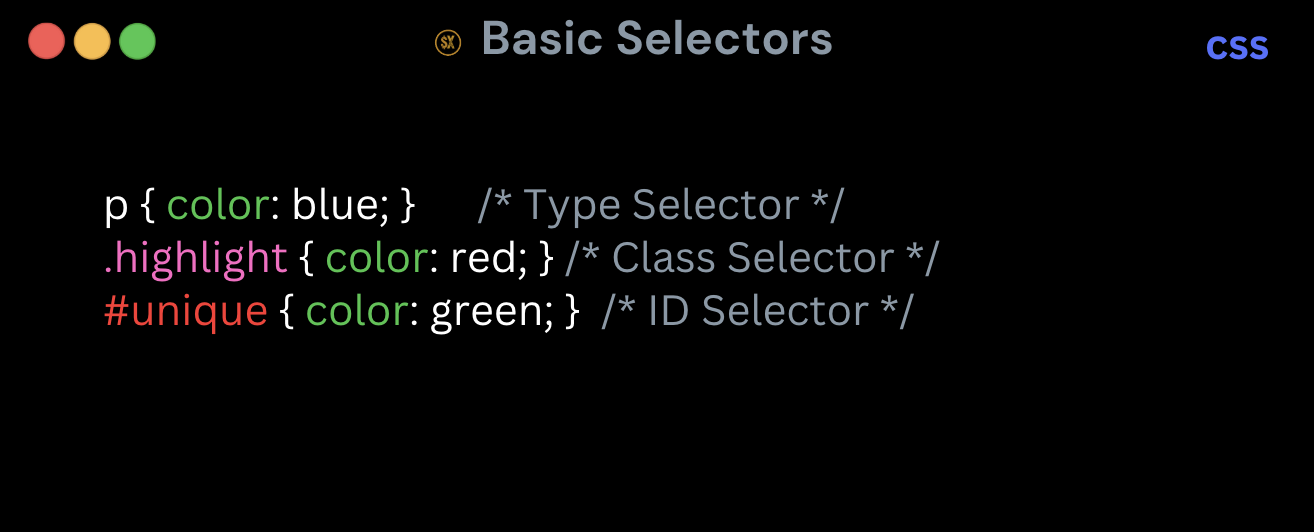
Selectors za Msingi
*), aina (h1), darasa (.classname), na ID (#id).Msimbo

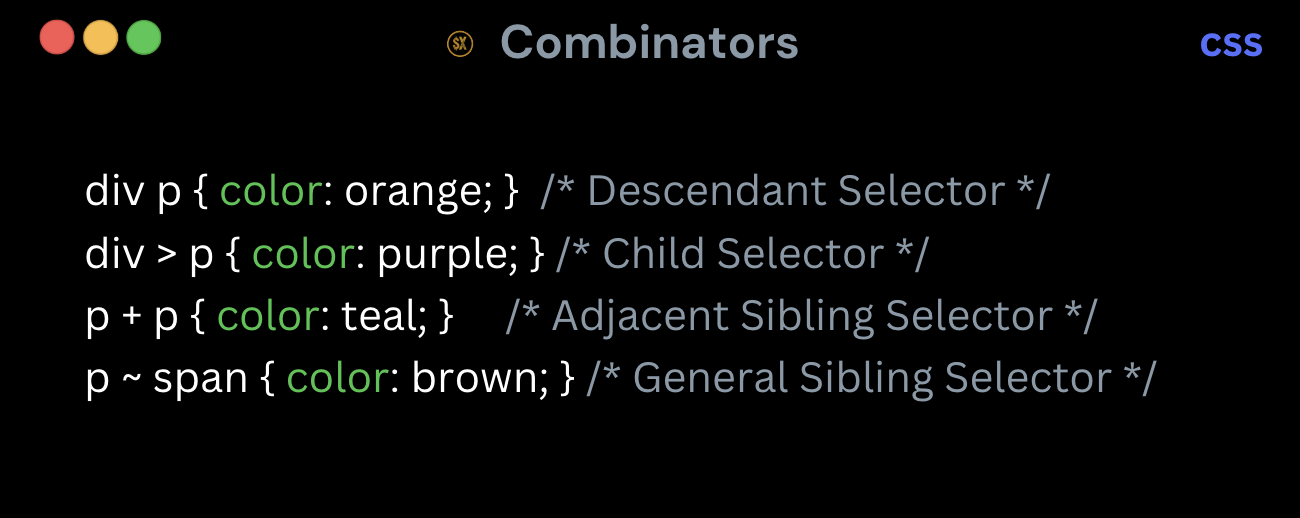
Viunganishi
), mtoto moja kwa moja (>), ndugu wa karibu (+), na ndugu wa jumla (~).Msimbo

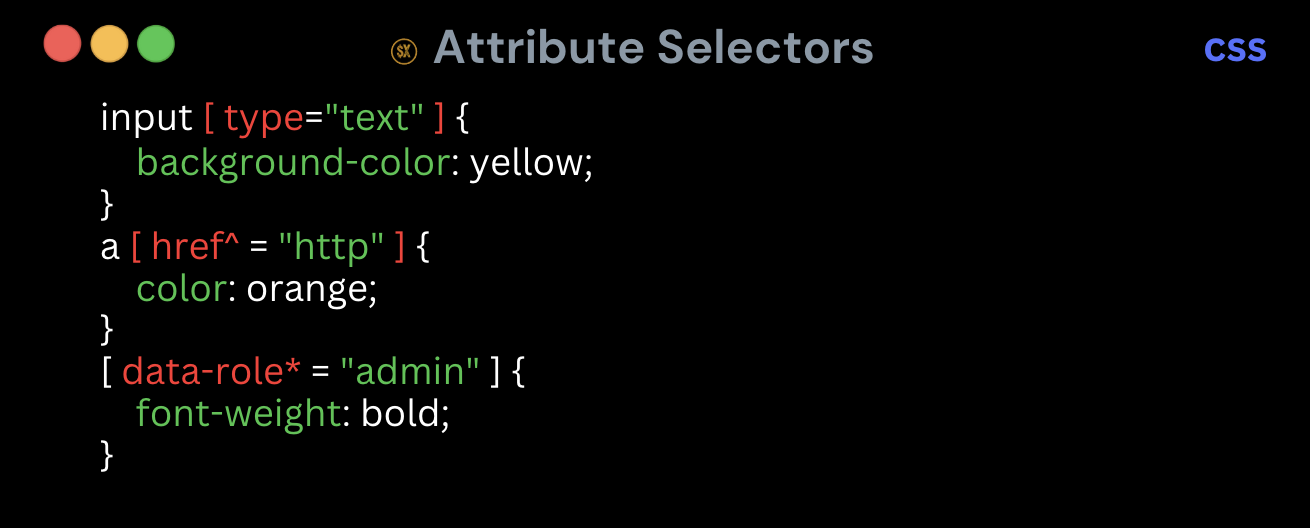
Viainishaji vya Sifa
[type="text"], [href^="http"], [data-attribute*="value"].Msimbo

3
Somo la 3
CSS Properties
Lengo la Somo Hili
Katika somo hili, utajifunza jinsi ya kusanifu maandishi, kuelewa box model, na kufanya kazi na mandhari kwa kutumia CSS.
Pia, utajifunza:
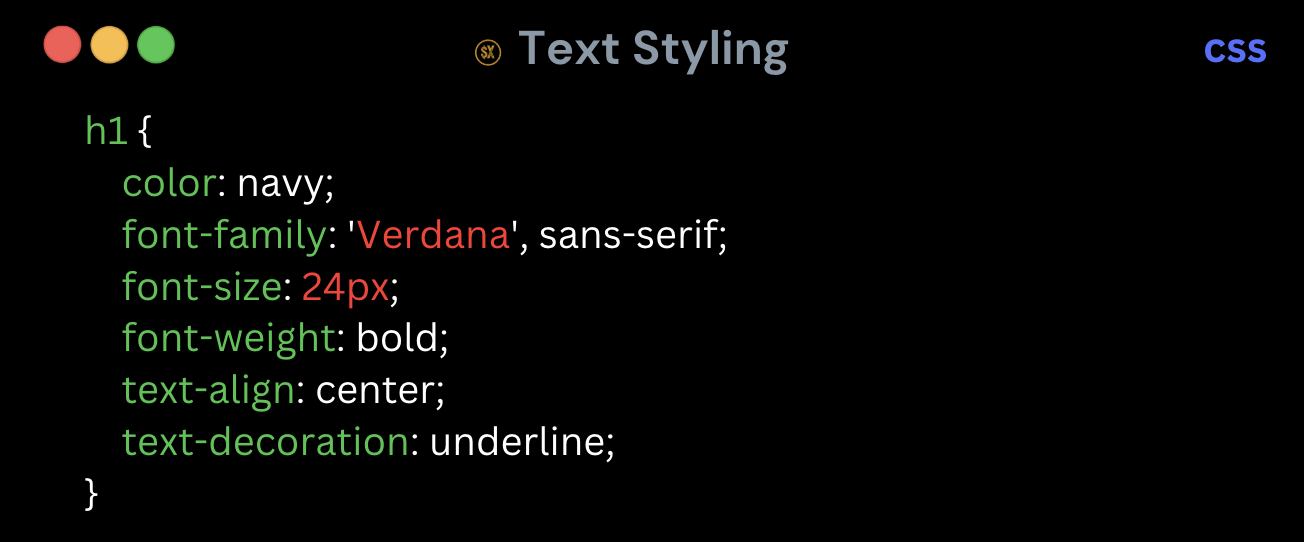
Text Styling
color, font-family, font-size, font-style, font-weight, text-align, text-decoration, line-height, letter-spacing.Hizi ni sifa zinazotumika kubadilisha rangi, fonti, ukubwa wa maandishi, na mpangilio wa maandishi.
Code

Box Model
width, height, padding, margin, border.Box model inahusisha upana, urefu, nafasi kati ya maudhui na mpaka (padding), nafasi kati ya vipengele (margin), na mipaka (border).
Code

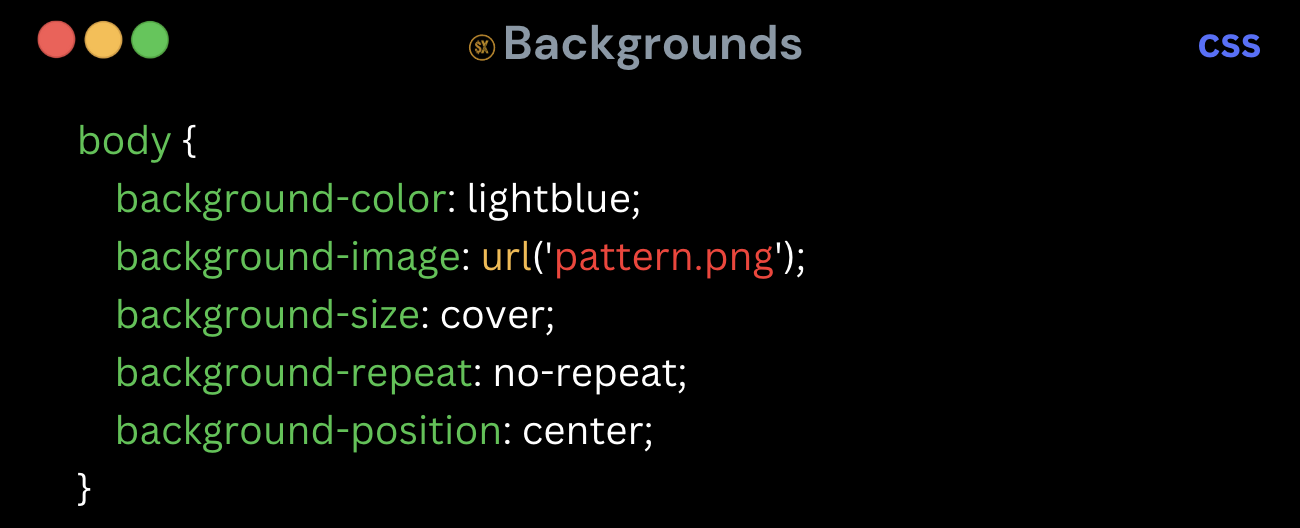
Backgrounds
background-color, background-image, background-size, background-position, background-repeat.Hizi ni sifa zinazokuruhusu kubadilisha rangi ya nyuma, kuongeza picha, au kubainisha jinsi picha ya nyuma inavyojitokeza kwenye kipengele.
Code

4
Somo la 4
Positioning and Layout
Lengo la Somo Hili
Somo hili litakuongoza kupitia kanuni za kupanga na mpangilio wa vipengele kwa kutumia CSS.
Pia, utajifunza:
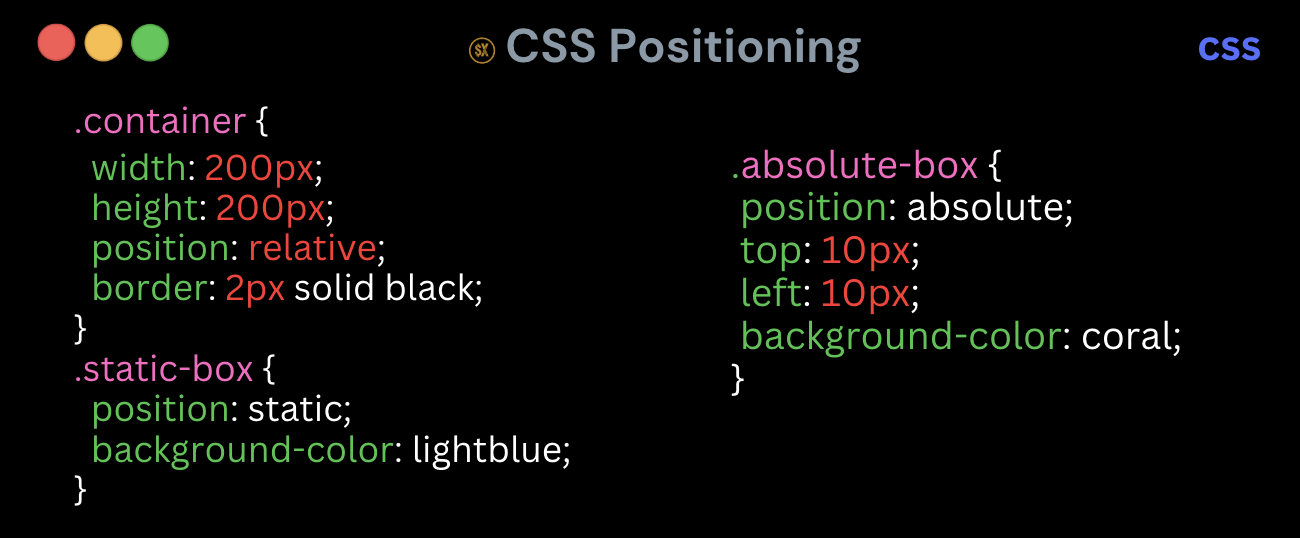
CSS Positioning
static, relative, absolute, fixed, sticky.Hizi ni thamani zinazotumika kuweka vipengele katika nafasi tofauti kwenye ukurasa.
Code

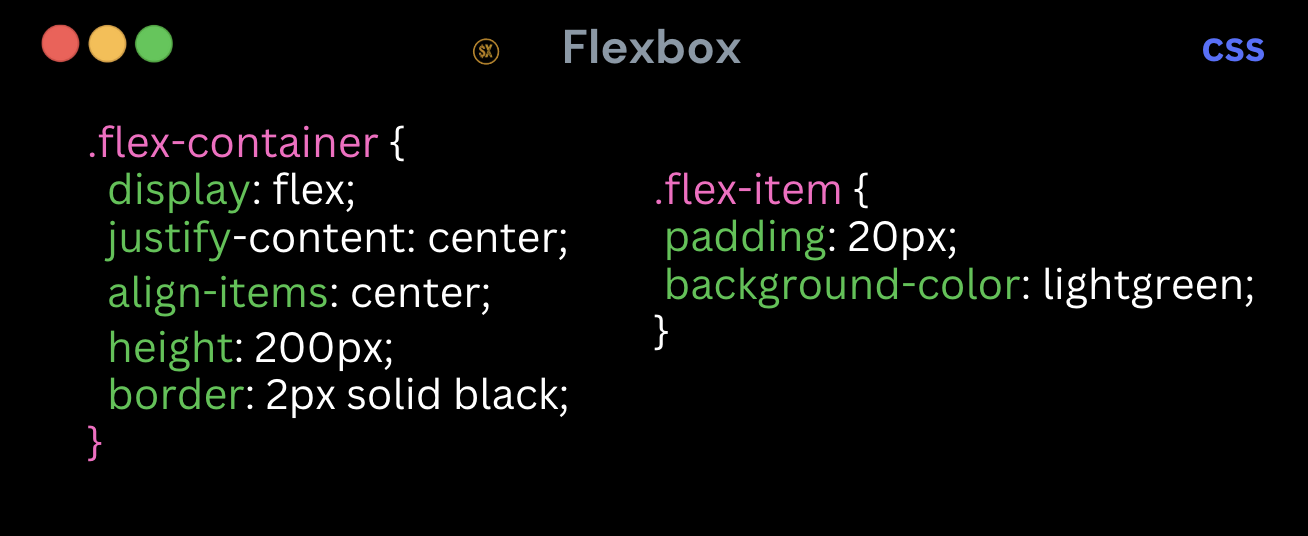
Flexbox
display: flex;, justify-content, align-items, flex-wrap.Flexbox hutumiwa kupanga vipengele katika mstari mmoja au safu wima kwa urahisi na kubadilika.
Code

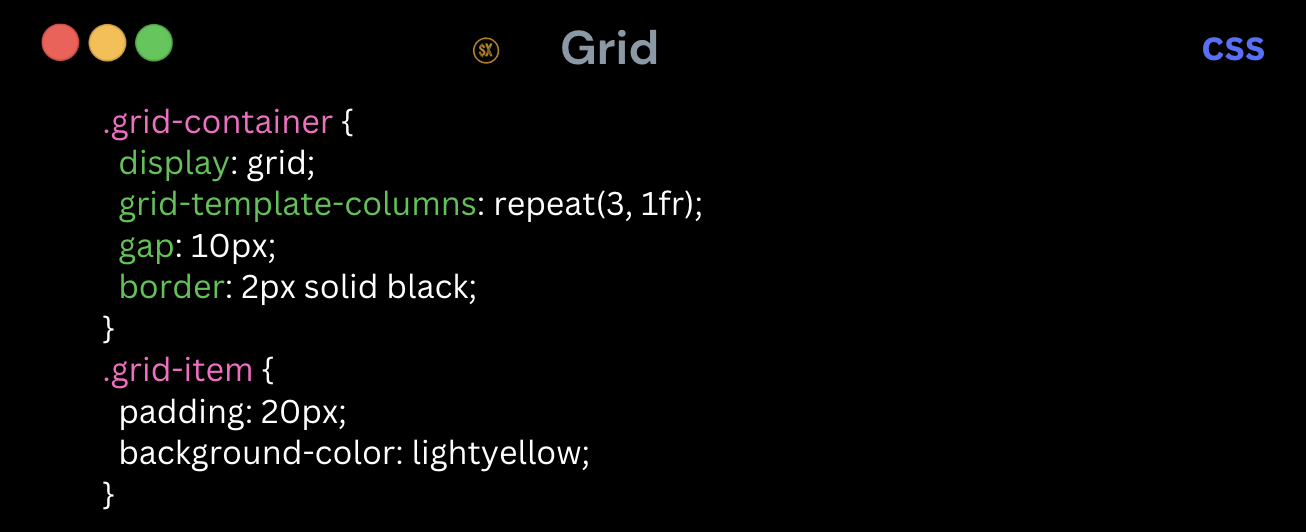
Grid Layout
display: grid;, grid-template-rows, grid-template-columns, gap.Grid layout hutumiwa kupanga vipengele katika muundo wa gridi kwa usahihi zaidi.
Code

Float and Clear
float kupanga mpangilio na clear kudhibiti vipengele vilivyo na float.Vipengele vinavyotumia float vinaweza kuwekwa upande mmoja wa kontena, huku clear hutumika kusimamisha athari za float.
5
Somo la 5
Responsive Design
Lengo la Somo Hili
Somo hili litakusaidia kuelewa jinsi ya kuunda miundo inayojibadilisha kulingana na saizi ya skrini kwa kutumia CSS.
Utajifunza dhana zifuatazo:
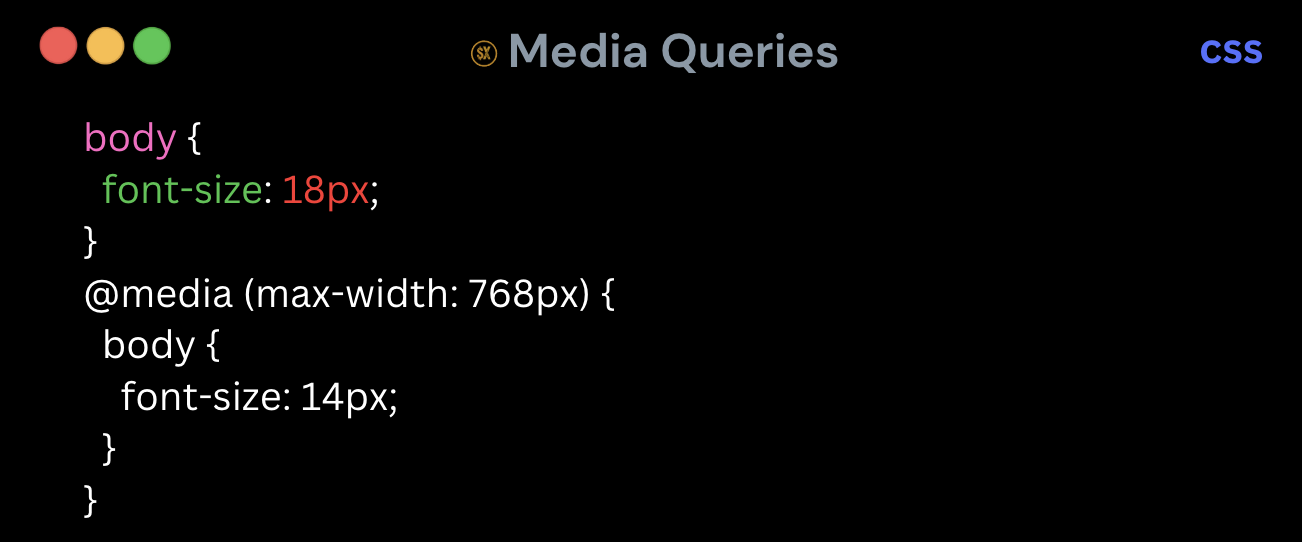
Rekebisha mitindo kulingana na saizi ya skrini, mfano:
@media (max-width: 768px) {
body {
font-size: 14px;
}
}Code

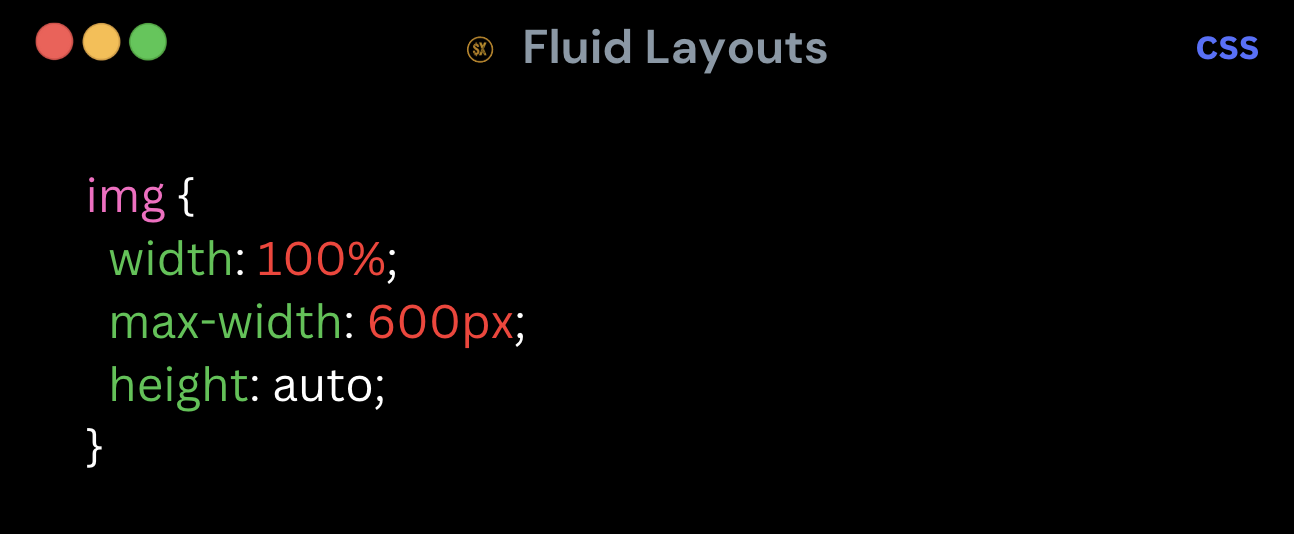
Saizi za upana kwa kutumia asilimia na kutumia max-width kwa picha.
Code

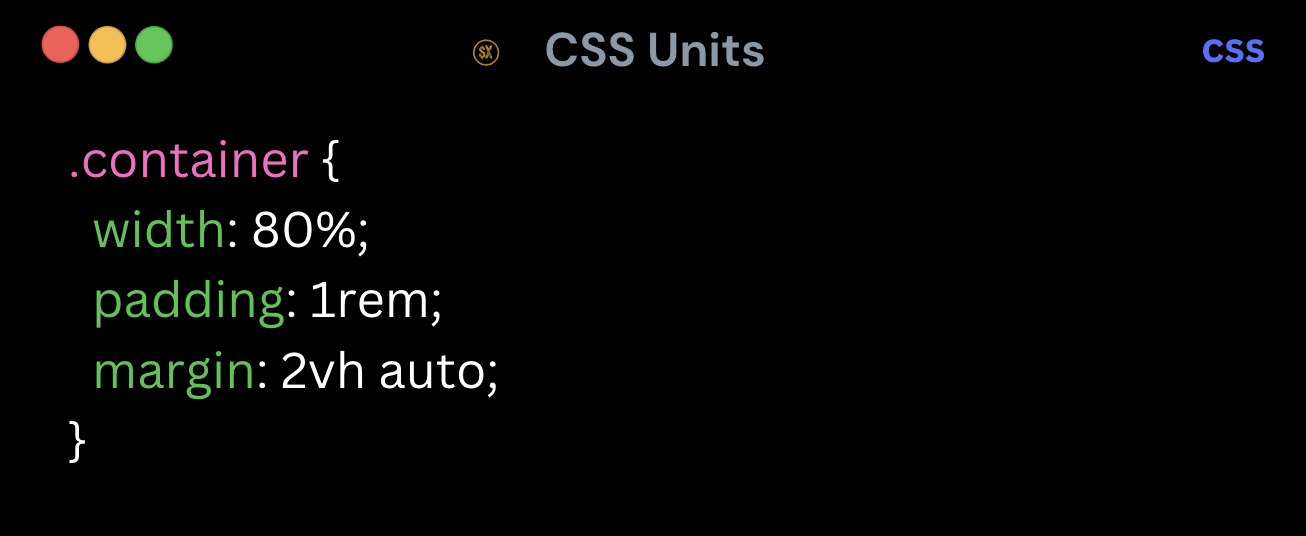
Vitengo vya moja kwa moja (px, cm) dhidi ya vitengo vya jamaa (em, rem, %, vw, vh).
Code

6
Somo la 6
Advanced CSS
Lengo la Somo Hili
Somo hili litaangazia mbinu za hali ya juu za CSS ili kuboresha miundo yako.
Utaelewa mada zifuatazo:
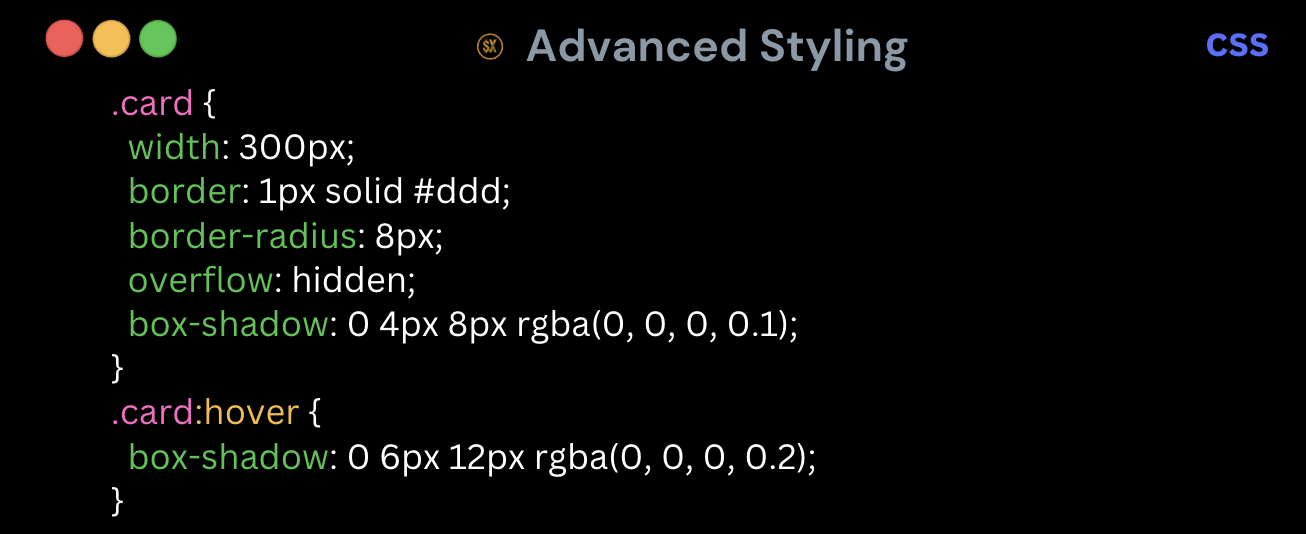
Mifano:
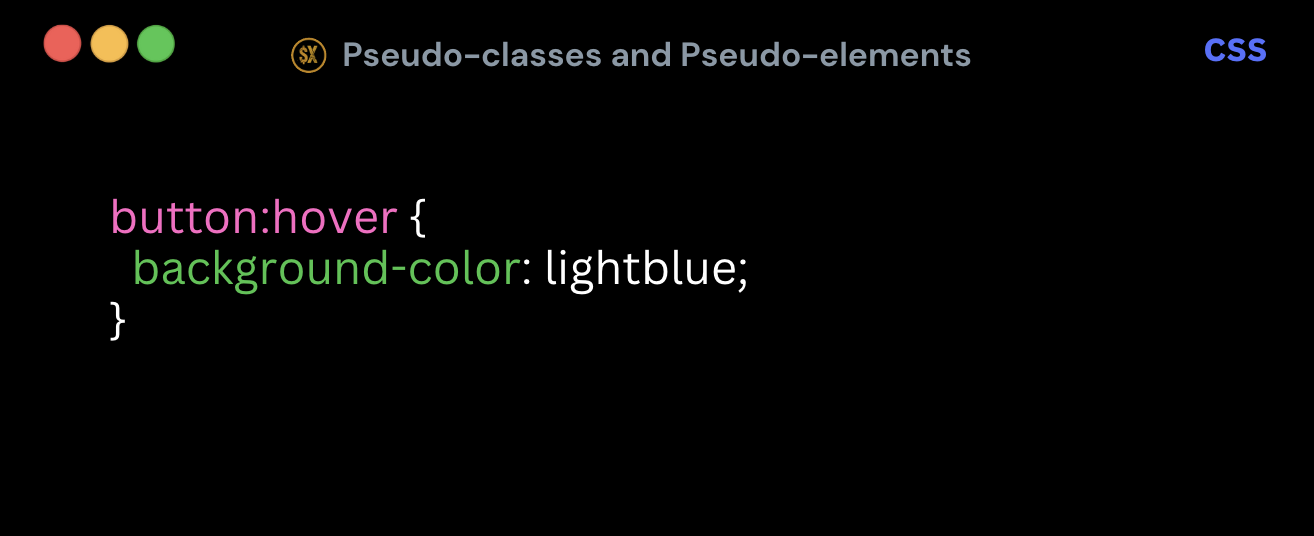
- :hover, :focus, :nth-child(), :first-child
- ::before, ::after kwa kuongeza maudhui ya mapambo.
Code

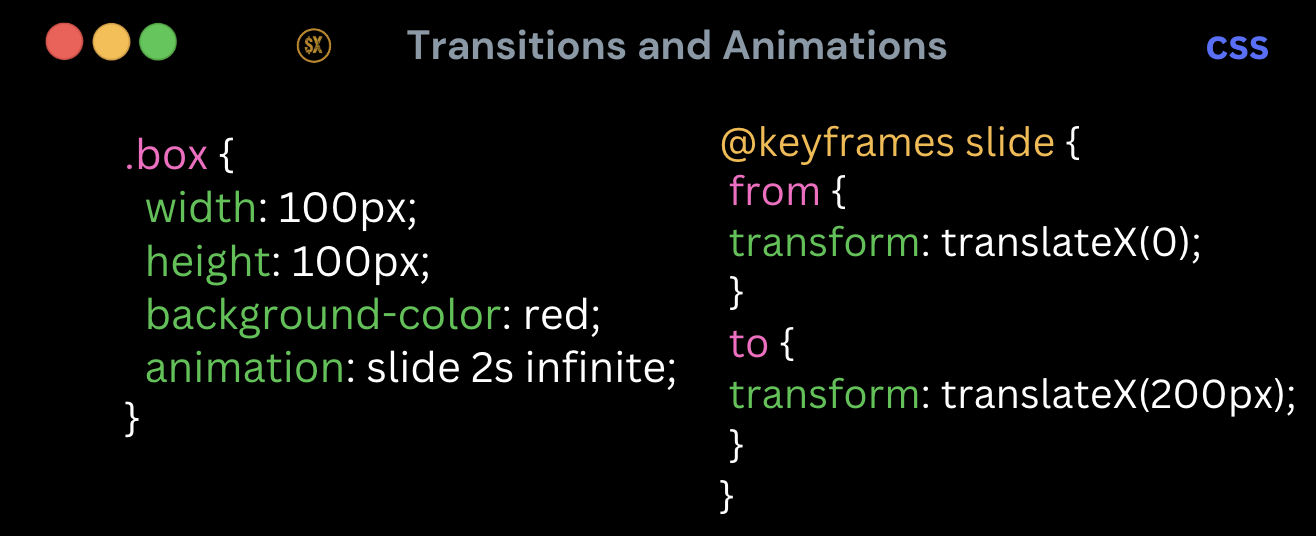
Kutumia transition kubadilisha mali kwa urahisi na @keyframes kwa uhuishaji tata, mfano:
@keyframes slide {
from { transform: translateX(0); }
to { transform: translateX(100px); }
}Code

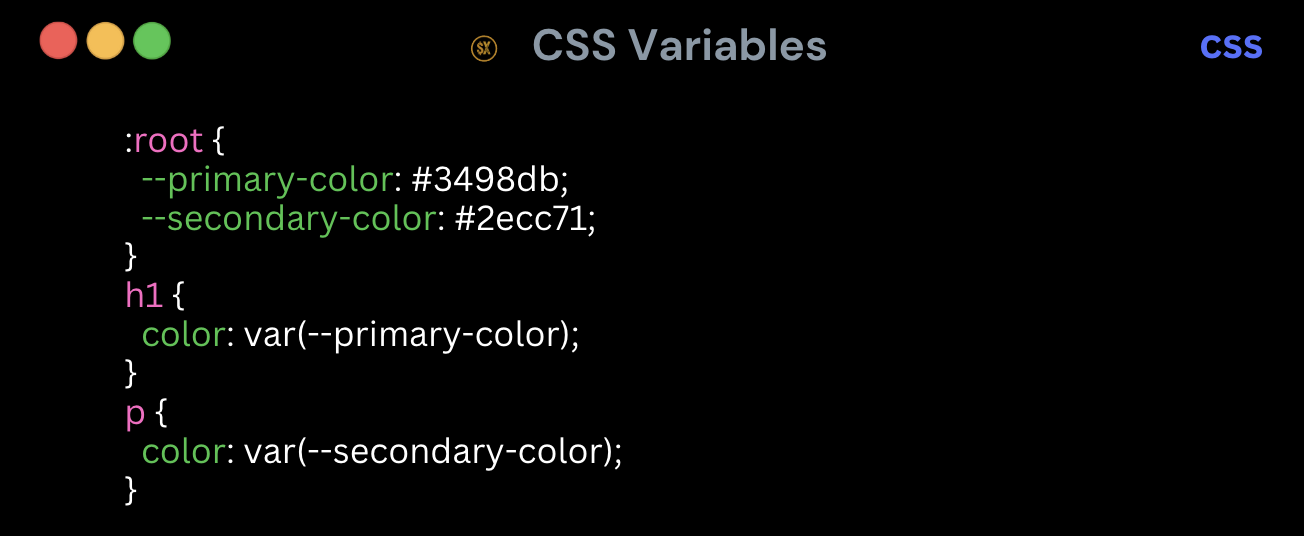
Kufafanua na kutumia tena mali maalum, mfano:
:root {
--primary-color: #3498db;
}
h1 {
color: var(--primary-color);
}Code

7
Somo la 7
CSS Tools and Ecosystem
Lengo la Somo Hili
Somo hili linatambulisha zana na mbinu za kuboresha mtiririko wako wa kazi wa CSS.
Utajifunza:
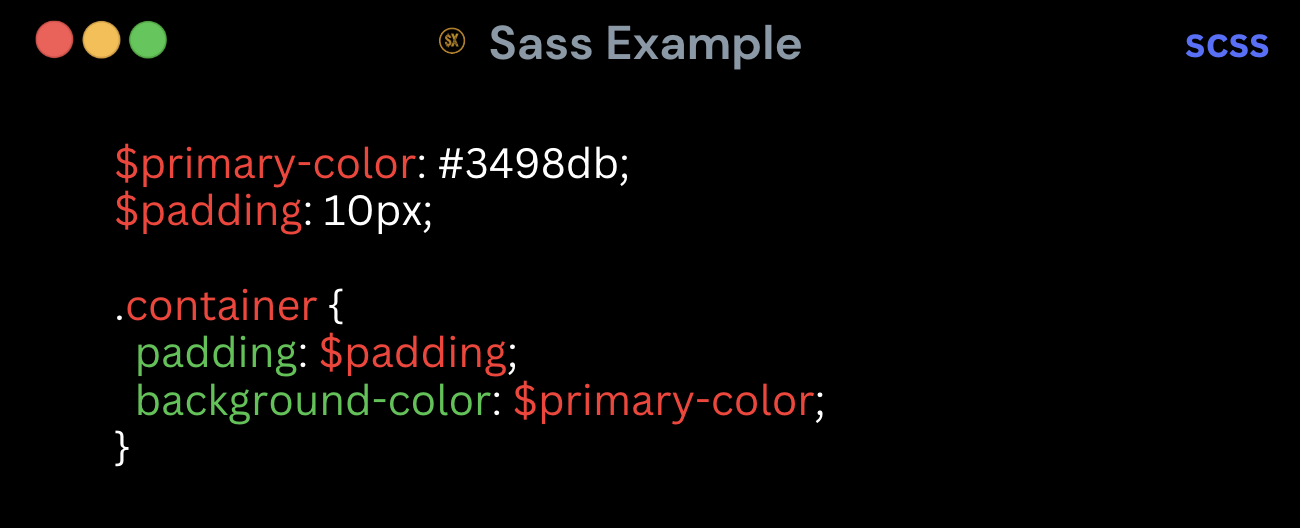
Utangulizi wa Sass/SCSS kwa vipengele kama nesting, variables, na mixins.
Kuchunguza na kusahihisha mitindo moja kwa moja kwenye kivinjari.
Code

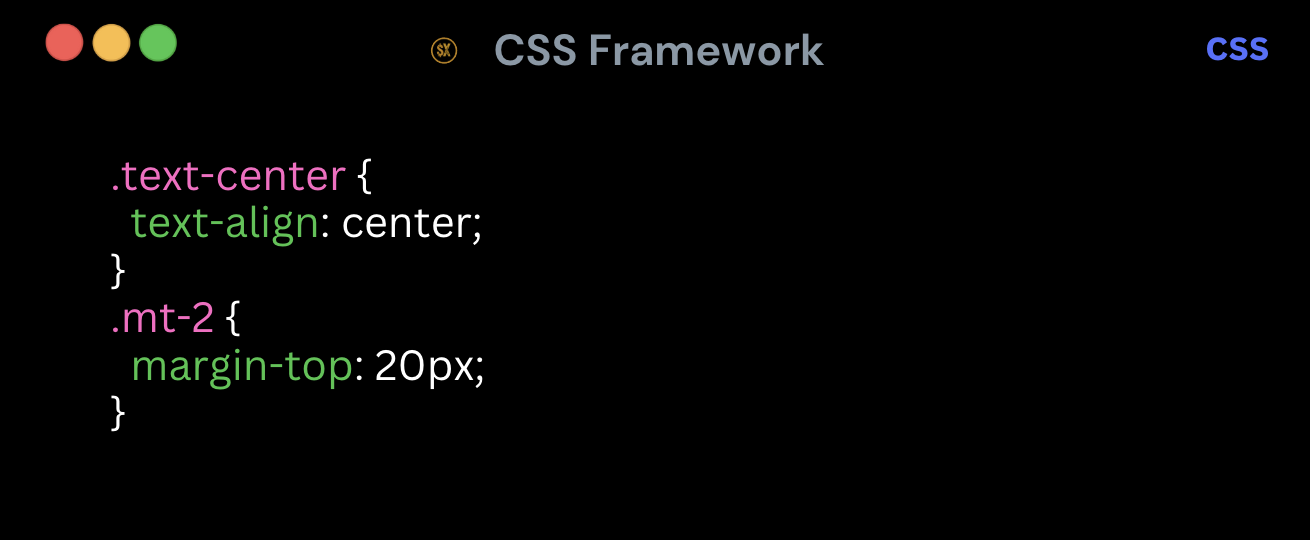
Muhtasari wa frameworks maarufu za CSS kama Bootstrap, Tailwind CSS, na Materialize.
Code

8
Somo la 8
Mazoezi na Miradi
Lengo la Somo Hili
Somo hili linaangazia mazoezi ya vitendo na miradi ya kutumia ujuzi wako wa CSS.
Utashughulikia:
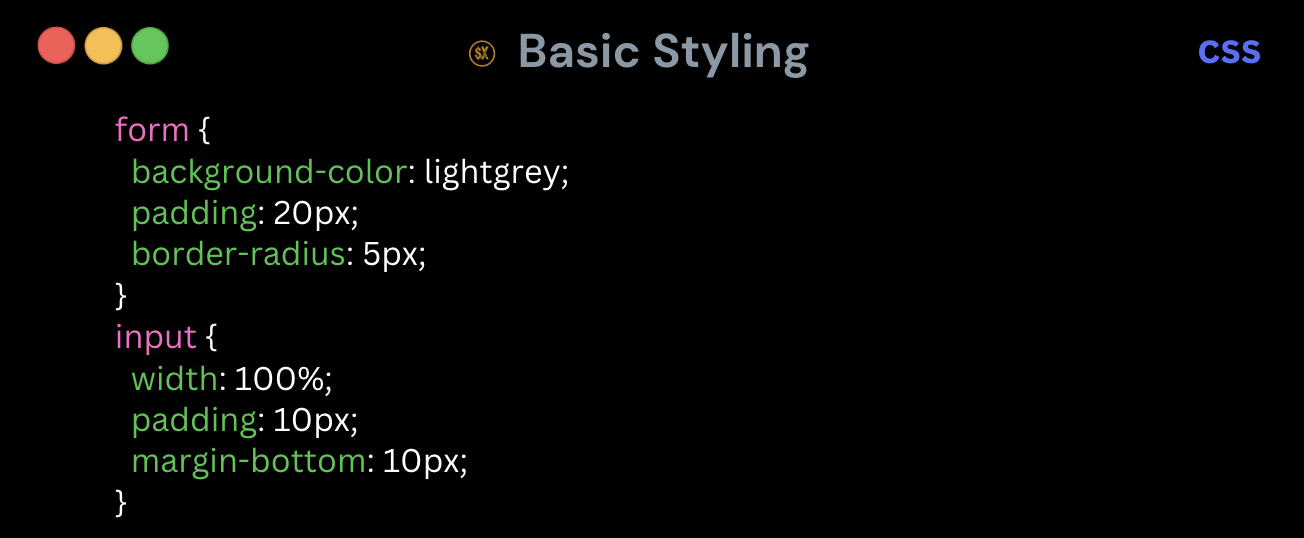
- Kupamba fomu rahisi ya HTML.
- Kutengeneza menyu ya urambazaji.
- Mpangilio wa kadi zinazobadilika (responsive card layout).
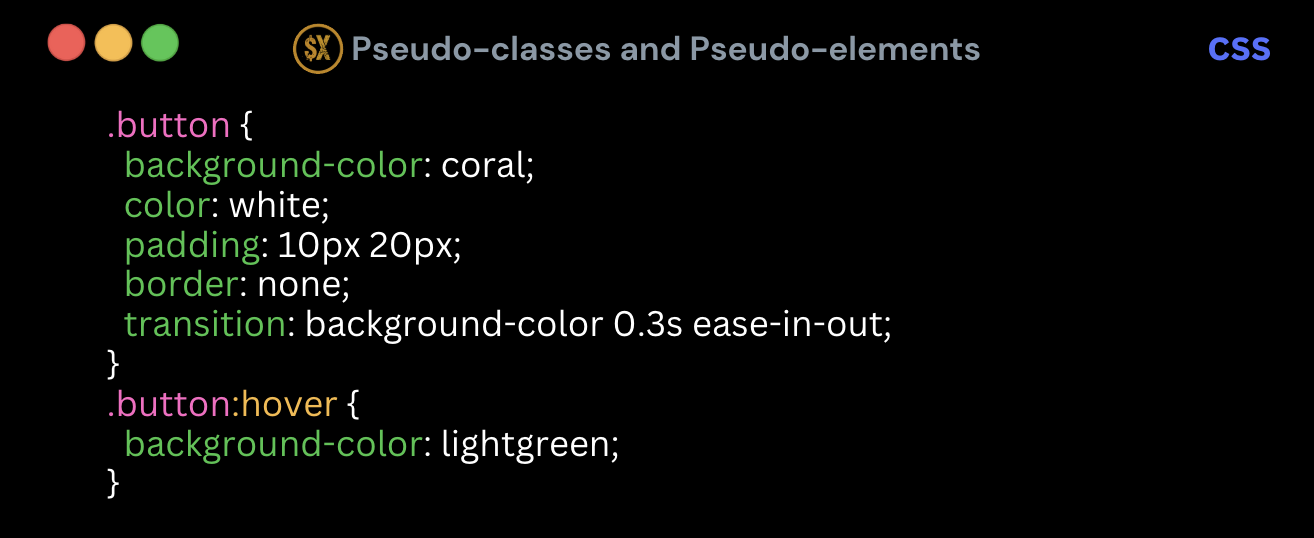
- Athari za kitufe zilizo na uhuishaji.
- Tovuti binafsi ya wasifu (portfolio webpage).
- Matunzio ya picha kutumia CSS pekee.
- Ukurasa wa kutua wa mandhari uliobuniwa na uhuishaji.
Code

Code